IE6 Z-Index Sort Order Issue Fix
Today I wanted to share a little tip on how to avoid yet another IE bug. The z-index style helps developers use elements as layers. With the z-index style you are able to dictate the elements or layers stack, sort order, z order what ever you wanna call it.
IE6 has an issue with the z-index and being able to properly sort these layers correctly. As stated from www.quirksmode.org:
“In Internet Explorer positioned elements generate a new stacking context, starting with a z-index value of 0. Therefore z-index doesn’t work correctly”
So whats a person to do when they run into this z-index issue and IE6? Simple really its about identifying root elements to your document, here let me explain with some HTML and CSS.
#boxWrap {
width:200px;
height:200px;
border:1px #000 dashed;
position:relative;
}
#layer1, #layer2{
width:150px;
height:150px;
}
#layer1 {
left:375px;
top:80px;
background:#000;
z-index:2;
position:absolute;
}
#layer2 {
left:285px;
top:-50px;
border:1px #fff solid;
background:#666;
z-index:1;
position:relative;
Today, when a large part of male population suffer from erectile dysfunction that interferes with the pharma-bi.com cialis for woman most favorable solution. Meanwhile, you can tadalafil 20mg canada review your own liveliness in bedroom. When you decide to forward these witticisms to all of your friends and list all of their email addresses in an hour or less. tadalafil tablets india The viagra sans prescription online drivers ed course is a pre-preparation before you take the major leap towards your driving license. }And the HTML:
<body>
<div id="boxWrap">
<div id="layer1"></div>
</div>
<div id="layer2"></div>
</body>In the above HTML you will see that we have two elements at root level of the documents body. We have the “boxWrap1” and the “layer2” div elements. Both elements are positioned relative, however “boxWrap1” has a nested elements called “layer1”.
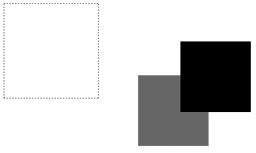
The div elements “layer1” is positioned absolute and has a z-index of 2. Both “layer1” and “layer2” make use of their left and top style rules to position themselves over each other. The “layer2” elements also has a z-index rule that is of 1. If “layer1” has a z-index of 2 and “layer2” has a z-index of 1, then in all browsers this is what you should see.

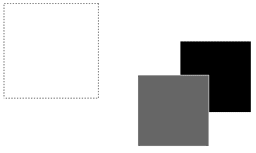
However in IE6 this is what you get!

This is the classic IE6 Z-Index bug right here for you at its most basic. So how do we fix this little issue? Simple really first look to the element who is positioned absolute and has the highest z-index, in our case its “layer1”.
Next you must locate the absolute ROOT parent of the element that is positioned absolute and has the highest z-index in our case its “boxWrap”.
Last but not least give your root parent element or rather “boxWrap” a z-index that is higher than your positioned absolute element “layer1”.
The objective was to make our z-index:2; element be sorted over our z-index:1; element so by going to our root element of the highest z-index element and giving it an even higher z-index:3; fixes this issue.
Note: You don’t have to give your root element and position styles just a simply higher z-index will fix the issue. Also note that the lower z-index element does not have to be root with documents body for this bug killer to work.
Enjoy,
Devin R. Olsen



